










How do you dramatically convey a political concept using something that happened thousands of years ago?
You start with a clever idea, write an extremely compelling storyline, choose an art style that relates to the story, develop it into a short animated video featuring work from award-winning artist Danijel Zezelj, then add the perfect sound design.
When David Mathews, cabinet officer in the Ford administration (Secretary of Health, Education and Welfare) and former president of the University of Alabama, asked us to help tell his story of how politics first began, we immediately knew we would end up in the animation room.
However, retelling a thousand-year-old story properly came with a fair share of challenges. It was imperative that in every aspect of this project, we avoid political overtones and any evidence of racial and global stereotypes. That meant the script, artwork style, visual cues and effects, even the music design, had to be very carefully chosen.
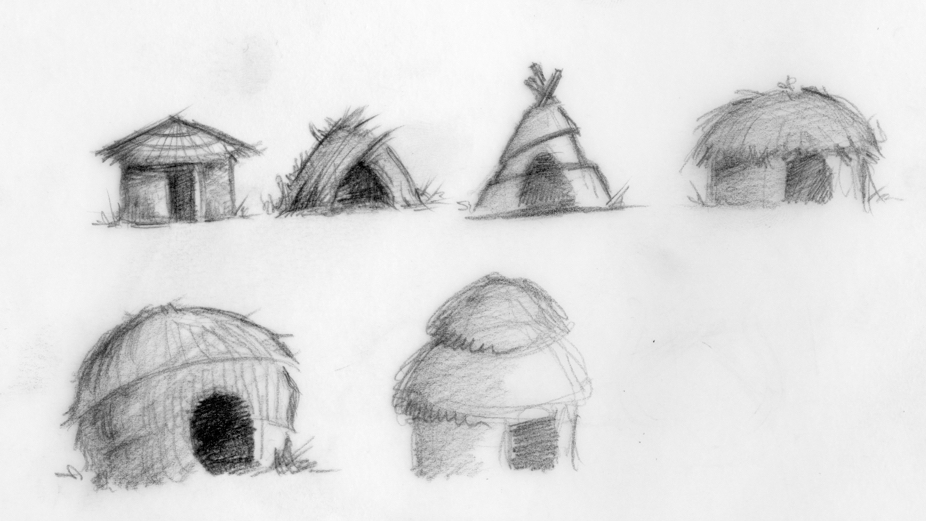
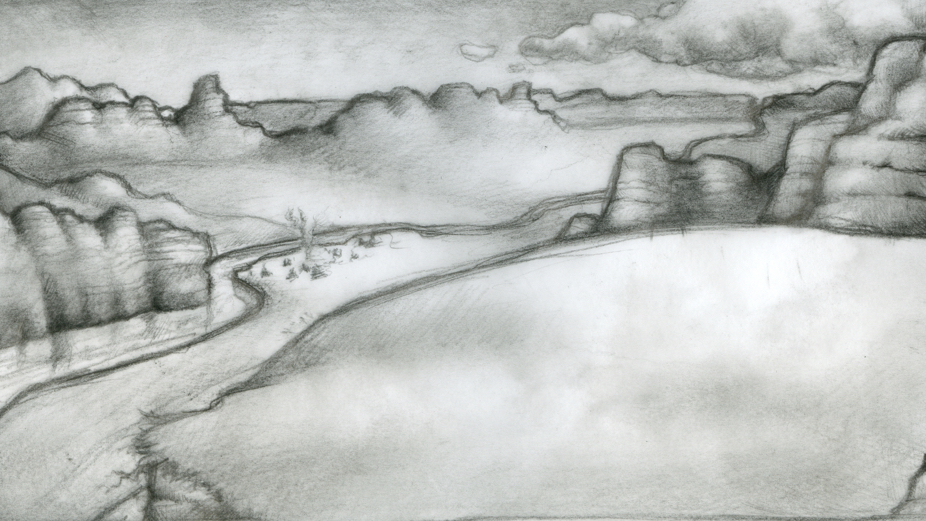
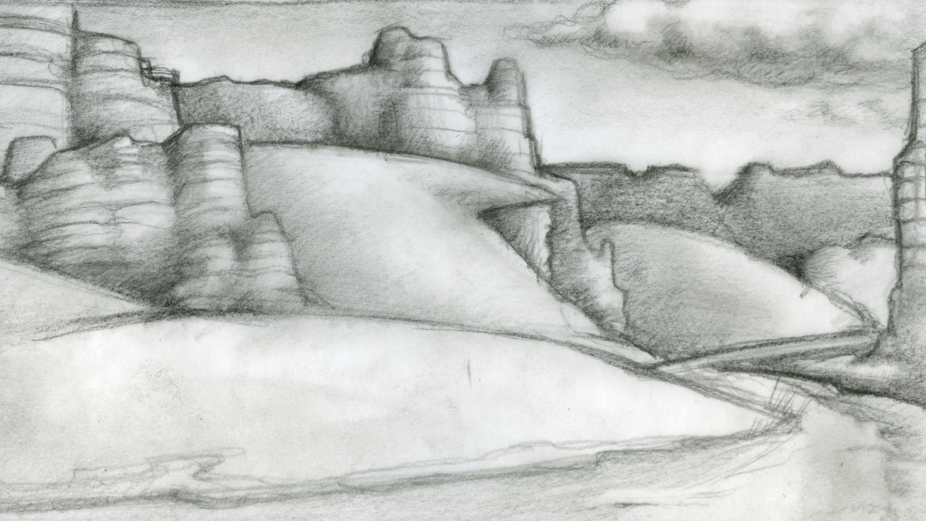
We began the project by putting our creative writers and concept artists in the same room, and conducting brainstorming sessions to determine how to tell the story using the right balance of visual effects and narration. As our storytellers wrote the script, our concept artists were busy sketching character styles and background settings. How did people live, what were their lifestyles, what did they look like, how did they act? These were all questions that had to be dealt with upfront. In our first presentation to David Mathews, we submitted a narrator’s script, an assortment of character sketches that represented a typical family unit, and some background scene sketches. We all felt pretty good about the direction and continued moving forward to create all of the scenes and shots necessary to support the storyline script. The next steps were working with vocal talent in the studio to find just the right voice, and selecting appropriate music. With things clipping right along, it was soon time to start the pre-visualization process, which worked really well with the rough-sketched artwork.
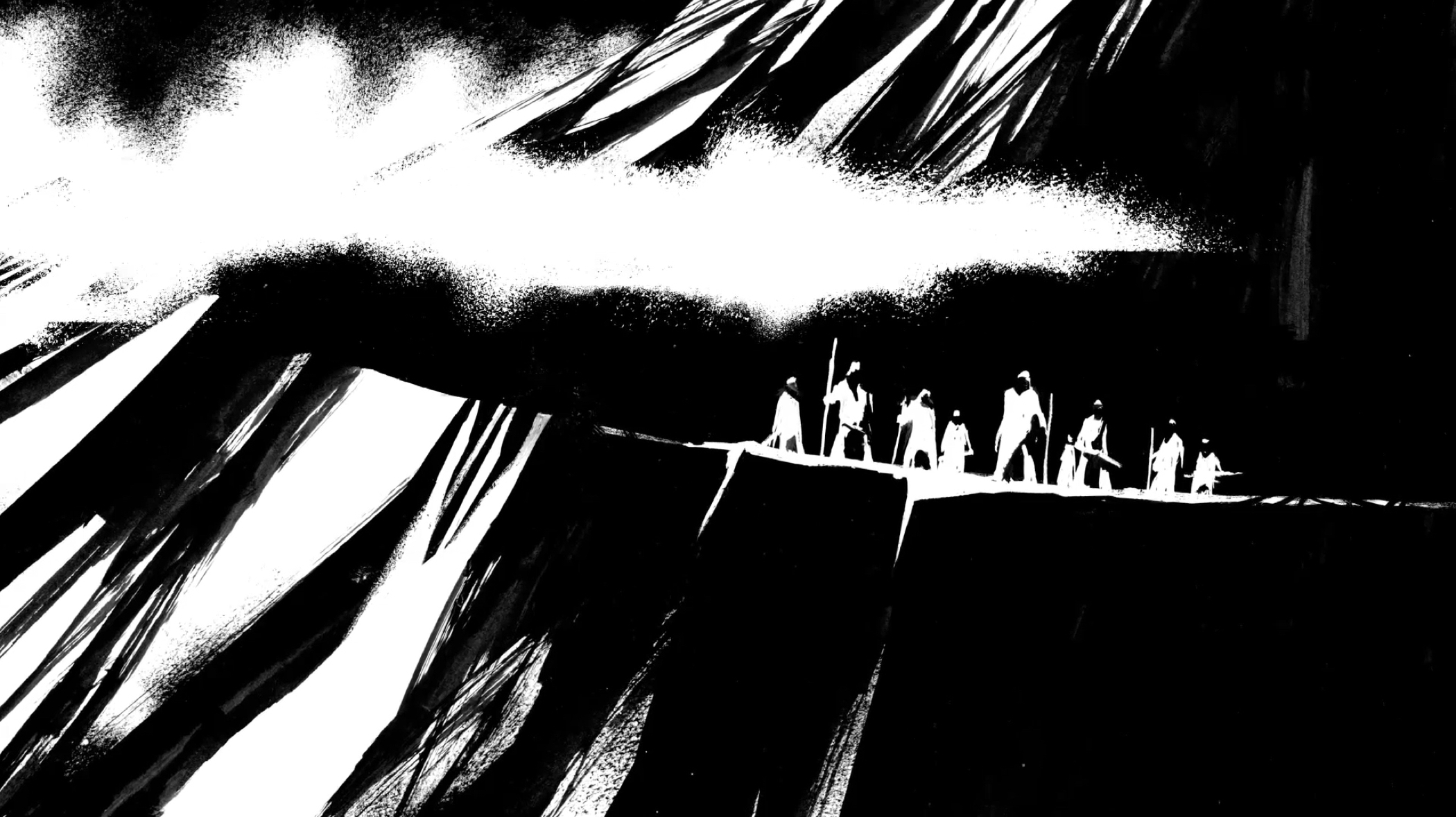
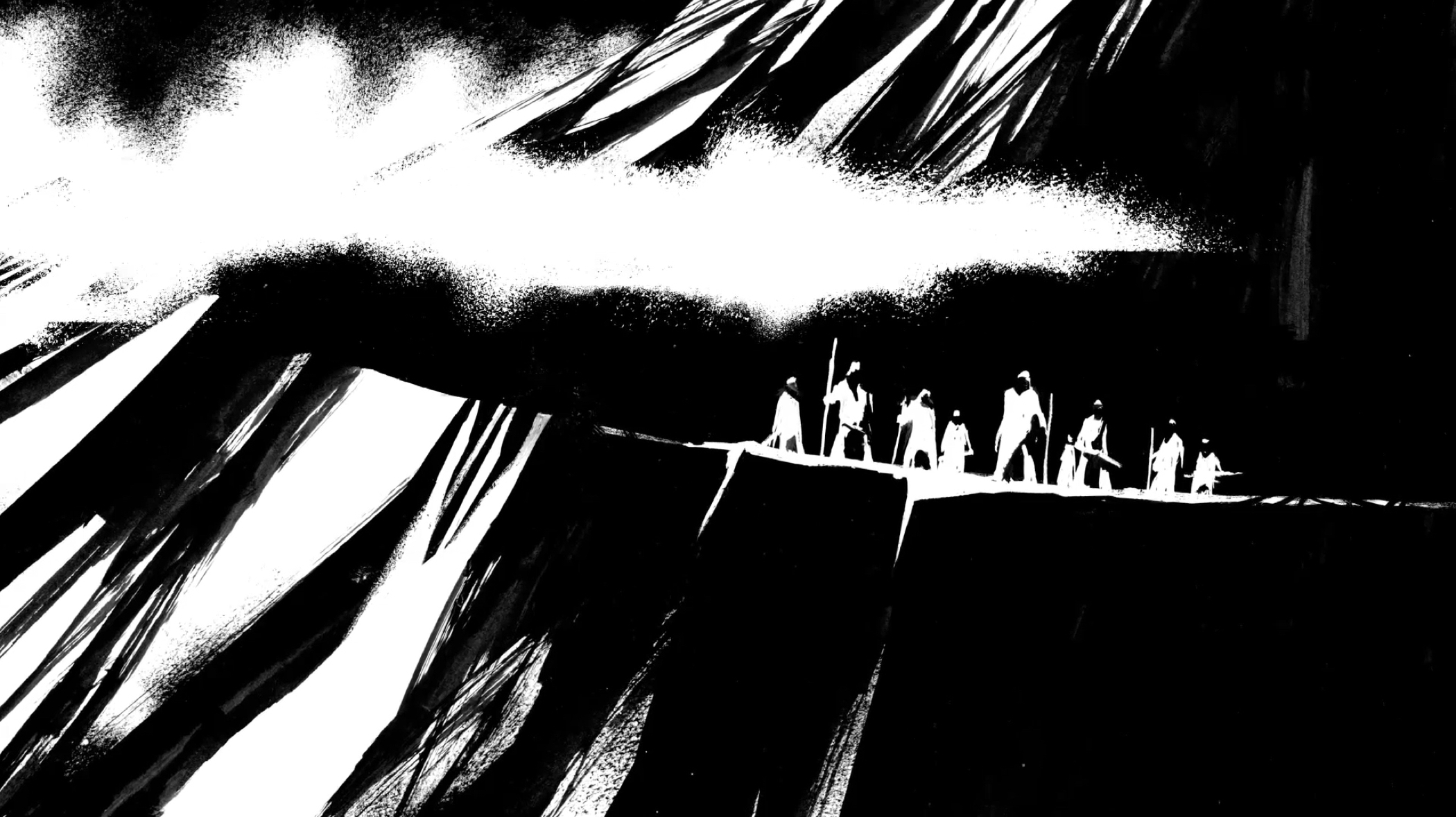
We ran into our first big snag as we started introducing the final concept artwork into the animation. The feedback we received while screening the video was that it was coming across as too playful and too clean. “Disney-like” was among the comments. While being somewhat flattered at the comparison, we knew that we had to change things up. What was needed was a far more edgy and darker artwork style that would leave the viewer thinking how hard it must have been to live at that time. Knowing that the script, narrator, scene and shot selections were all still solid, we began searching for a new artwork style. The team was extremely pleased when we were able to secure the talented world-renowned comic artist Danijel Zezelj.


Danijel’s artwork brought an incredibly unique visual energy to the project. His hand-drawn sketches were brought into Photoshop, where they were separated into a number of layers, and additional effects were added.
The artwork was then brought into Maya, which our animation team used to bring everything to life. Everyone immediately knew the right decision had been made to change the artwork style, and with the new artwork in place, we concentrated our full efforts on music and sound design.
David Mathews débuted the video for the first time at an annual global event to an international audience representing over 30 countries. It was extremely well received and continues to be used at his speaking engagements.